¡Hola a tod@s! Hoy volvemos con un articulo de ayuda para solucionar un problema común en algunos themes de WordPress: el uso múltiple de h1.
Si utilizas WordPress para tu web o blog y llevas algo de control del SEO, o simplemente eres de los que se fijan en el código fuente de la página (yo me incluyo), es probable que te hayas encontrado con una advertencia sobre el uso múltiple de <h1> en alguna de tus páginas.
Si no sabes qué es un H1 en este post de Dinorank lo explican de maravilla
¿Qué es H1 y H2 en SEO y cómo optimizarlos?
Para saber si esto te está sucediendo a ti te recomiendo que pruebes sistrix. Es una potente herramienta SEO que nos permite crear un proyecto con optimizer para descubrir qué mejoras podemos hacer en nuestra web.
Aunque hay opiniones que dicen que en HTML5 no hay problemas por el uso múltiple de la etiqueta de título <h1> yo recomiendo solucionar este problema. El motivo es la posible repercusión sobre el posicionamiento SEO. No tengo constancia de que nadie haya sido penalizado por esto; pero es una tontería arriesgarse cuando la solución es bien fácil.
En este momento agradezco el dinero invertido en estudiar programación en php y lo voy a aprovechar para poneros fácil la solución 😉.

Primero de todo, hay que detectar esas etiquetas de <h1>. Esto es sencillo y se puede hacer de varias formas. Lo más cómodo es situarse en la página con los <h1> múltiples y hacer clic derecho. Aquí podemos seleccionar “inspeccionar elemento” o”ver código fuente”.
La segunda opción es más recomendable si no tienes ni idea de programación o HTML, ya que se muestra todo el contenido de la web en pantalla. Sólo tenemos que localizar esas etiquetas en el código fuente para saber donde nace el problema.
Dependiendo de lo limpio que sea nuestro código será más o menos difícil; pero para ponerte las cosas más fáciles te resumo las principales causas.
Contenido del post
Eliminar h1 de la cabecera de página en WordPress
La primera etiqueta <h1> que seguramente encuentres estará dentro del <header>, al principio de la página.
Este es un ejemplo común de esa etiqueta. <header id=”masthead” class=”site-header” role=”banner“>
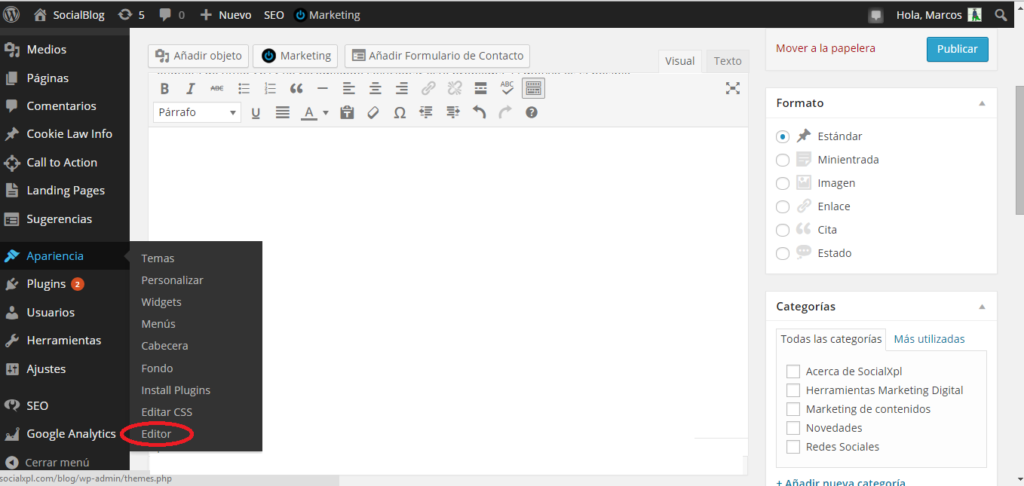
Este es el problema más común y se debe al título y descripción que escribimos en “Apariencia -> Personalizar”. Aunque desmarquemos la opción de mostrar título, este seguirá en el código fuente. El único cambio es que no será visible; pero estará ahí. Para evitar que esto pase hay dos soluciones. O bien eliminar este título o bien adaptar los demás <h1> para convertirlos en <h2>. Además de ser más rápido, es preferible eliminar este <h1> del header y dejarlo disponible para las páginas, categorías o artículos individuales. Para ello iremos en nuestro dashboard de WordPress a “Apariencia->Editor” y buscamos el archivo de la cabecera header.php.


En este archivo debemos eliminar el siguiente fragmento de código:
<hgroup> <h1 class="site-title"><a href="<?php echo esc_url( home_url( '/' ) ); ?>" title="<?php echo esc_attr( get_bloginfo( 'name', 'display' ) ); ?>" rel="home"><?php bloginfo( 'name' ); ?></a></h1> <h2 class="site-description"><?php bloginfo( 'description' ); ?></h2> </hgroup>
Haciendo esto habremos solucionado el principal motivo del uso de <h1> múltiples; pero quizás en tu blog tengas una página principal fija. En ese caso te puede interesar mantener el <h1> en la página de inicio y eliminarlo en el resto de páginas.
Para ello lo que hay que hacer es sustituir el fragmento de código anterior por el siguiente:
<?php if(is_home() || is_front_page()) {?>
<hgroup>
<h1 class="site-title"><a href="<?php echo esc_url( home_url( '/' ) ); ?>"
title="<?php echo esc_attr( get_bloginfo( 'name', 'display' ) ); ?>"
rel="home"><?php bloginfo( 'name' ); ?></a></h1>
<h2 class="site-description"><?php bloginfo( 'description' ); ?></h2>
</hgroup>
<?php } else { ?>
” title=”” rel=”home”>
</div> <?php } ?>Si no tienes conocimientos de html y programación debes ir con mucho cuidado. Recuerda hacer una copia de seguridad antes de tocar nada.
¿Te suena a chino todo esto? No te preocupes, nosotros lo podemos hacer por ti. Tan sólo ponte en contacto con nosotros.
Una vez solucionado el problema con los <h1> del header, debemos corregir las páginas de categoría, que es otro de los motivos de esta advertencia.
Eliminar <h1> de articulos en las páginas de categorias
Es común que te encuentres en la página de categorías que se está utilizando el <h1> para definir el título de la categoría; pero que además los artículos que se muestran en esa página también utilizan el <h1>. Esta es la otra razón más común de la repetición de esta etiqueta.
Para solucionarlo iremos de nuevo a Apariencia->Editor. Esta vez buscaremos el archivo content.php y en él sustituiremos este fragmento de código.
<?php if ( is_single() ) : ?> <h1 class="entry-title"><?php the_title(); ?></h1> <?php else : ?> //modificar aqui <h1> por <h2> <h2 class="entry-title"> <a href="<?php the_permalink(); ?>" rel="bookmark"><?php the_title(); ?></a> </h2> <?php endif; // is_single() ?>
Con esto indicamos que, en el caso de que el artículo se muestre fuera de su propia página de post, el <h1> se sustituya por un <h2>.
Revisa tus entradas del blog y modifica los elementos marcados como “Título 1”
Lo he dejado para el final por ser lo más obvio; pero en caso de que hayas probado lo anterior y sigas teniendo la advertencia de uso múltiple de <h1> toca revisar las entradas.
Busca aquellos títulos que estén marcados como “Título 1” o “Encabezado 1” y bájalos un nivel. Por defecto el <h1> del artículo es lo que introduces como título, con lo que no es necesario incluir esta etiqueta más veces.
Pues bien, con esto podrás solucionar el uso múltiple de <h1> en tu blog WordPress. Si tienes alguna duda o puedes hacer una aportación sobre el tema tienes los comentarios aquí abajo, así que ya sabes 😉.
Si te ha interesado el artículo creo que te gustará esta entrada en la que hablo sobre como optimizar los encabezados en tus textos para SEO.
¡Un saludo!






19 respuestas
hola Genio! te comento de mi web, en la home tengo tres etiquetas «h1», de los cuales 2 son vacios. Asi lo indica Woorank. Utilizo wordpress, me podes ayudar como eliminar los 2 «h1» que estan vacios?
slaludos
Muchas gracias por el post, en unos proyectos es el contrario que me pasó. Tenia la plantilla elead instalada y por defecto no se ponian los h1, así que he añadido en los buenos archivos el codigo que has mencionado 😉
Genial! Me alegro que te haya sido de utilidad
¡Saludos!
Gracias por el artículo, muy completo. Si me permites una pregunta, que hay que hacer para poder cambiar los h1 de las diferentes páginas, nuestro tema asigna por defecto un h1 para todas las páginas y nosotros queremos optar a posicionar en otras palabras clave. Muchas gracias de antemano y un saludo!!
Habría que revisar los archivos del tema. Me parece muy extraño que no te permita modificar el h1 de cada página. Pero… ¿te pone en todas las páginas el mismo h1?
Habría que revisar los archivos del tema. Me parece muy extraño que no te permita modificar el h1 de cada página. Pero… ¿te pone en todas las páginas el mismo h1?
Gracias, pero no hay ningún modo más fácil?? 🙂
hola necesitaba una ayudilla con la web, he puesto el código que me envias pero al revisar sigue sin ponerme correctamente los h1 y h2, puedes darle un vistazo? te lo agradecería mucho, si es así envíame un correo. Solo revisar y decirme como lo cambio.
Tengo una web con noticias y quería que los post de noticias tuviesen el h2 y el home tuviese el h1, imagino que es correcto así, agradecería consejo y que me comentases en que falla el código que metí, es una template un poco compleja
Muchas gracias por el aporte, yo estoy creando mi web desde cero yme ha venido genial.
GRacias por todos
Me alegro de que te haya servido Enrique. Recuerda que puedes suscribirte al blog si quieres recibir un email cuando publique un nuevo post. Ahora que estás arrancando igual te puede interesar 😉
Un saludo y gracias por comentar!
Me alegro de que te haya servido Enrique. Recuerda que puedes suscribirte al blog si quieres recibir un email cuando publique un nuevo post. Ahora que estás arrancando igual te puede interesar 😉
Un saludo y gracias por comentar!
Me alegro de que te haya servido Enrique. Recuerda que puedes suscribirte al blog si quieres recibir un email cuando publique un nuevo post. Ahora que estás arrancando igual te puede interesar 😉
Un saludo y gracias por comentar!
Hola!
alguien por aquí con el mismo problema con oxygen builder?
solución?
gracias!
Hola. No sabría decirte para ese caso en concreto. Lo más que te puedo ofrecer es una hora de mantenimiento técnico de nuestro programador. Él seguro que puede dar con tu problema en concreto. Si te interesa puedes escribirnos a hola@socialxpl.com
Hola buenas me pone inicio y el h1 que tengo asignado quiero quitar lo de inicio como tendría que hacer??
Hola Marcos. No entiendo bien tu consulta. Si haces los pasos que se indican en el artículo deberías poder retirar el h1 duplicado sin problemas
Soy un novato, recientemente hice mi primer sitio en wordpress. Ahora estoy aprendiendo a escribir artículos. Gracias me sirvio mucho tu consejo!