El zoom, el lightbox y carrusel son las características destacables a la hora de visualizar las imágenes en un producto de Woocommerce. Sin embargo a veces quieres desactivar alguna o todas estas características, o incluso que no permita abrirse la imagen al hacer clic sobre ella (un ejemplo sería un producto virtual que solo utiliza una imagen con texto a modo presentación). O también puede pasar que quieras que lo haga solo en algún producto en concreto de tu catálogo.
En este artículo vamos a ver como eliminar el zoom, el lightbox o el carrusel en los productos Woocommerce, tanto por código como mediante un plugin en todos o solo algún producto. Como opción extra también veremos como desactivar hover en nuestro cursor y que no se abra la imagen al hacer clic sobre ella.
Contenido del post
Código para eliminar zoom, lightbox y carrusel en WooCommerce
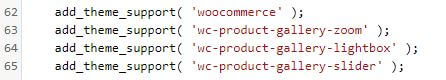
Esta tarea a pesar de tener que tocar el código es una tarea sencilla y te ahorra tener que añadir a tu web con un plugin más. Simplemente tienes que entrar en el archivo functions.php de tu tema activo y buscar este código:

Recuerda que puedes encontrar el archivo functions.php en la carpeta de tu tema, tanto por ftp, como por el administrador de archivos de vuestro cPanel o la opción más sencilla, en vuestro WordPress, en «Apariencia» > «Editor de temas».
El paso siguiente sería introducir debajo la línea de código de la característica que deseéis eliminar. Aquí os dejo el código para cada una de las características:
remove_theme_support( ‘wc-product-gallery-zoom’ ); //Eliminar zoom
remove_theme_support( ‘wc-product-gallery-lightbox’ ); //Eliminar lightbox
remove_theme_support( ‘wc-product-gallery-slider’ ); //Eliminar carrusel
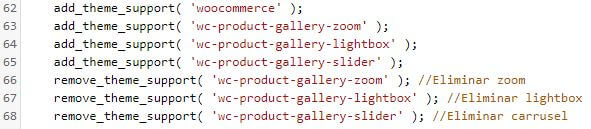
Quedaría de esta forma:

En este caso hemos deshabilitado todo, el zoom, el lightbox y el carrusel. Si deseas deshabilitar solo alguno de ellos basta simplemente con incluir su línea de código correspondiente.
Esto afectará a todos los productos. Si lo que quieres es que solo afecte a algún producto en concreto tendrás que tirar de plugin que es la otra alternativa que te voy a explicar en el apartado siguiente.
Desactivar zoom en WooCommerce, lightbox y carrusel mediante plugin
Si eres de los que no le gusta tocar código y simplemente quieres estos cambios en solo alguno de tus productos esta es la solución.
Instala en tu WordPress el siguiente Plugin para desactivar zoom, lightbox, carrusel de producto en Woocommerce.

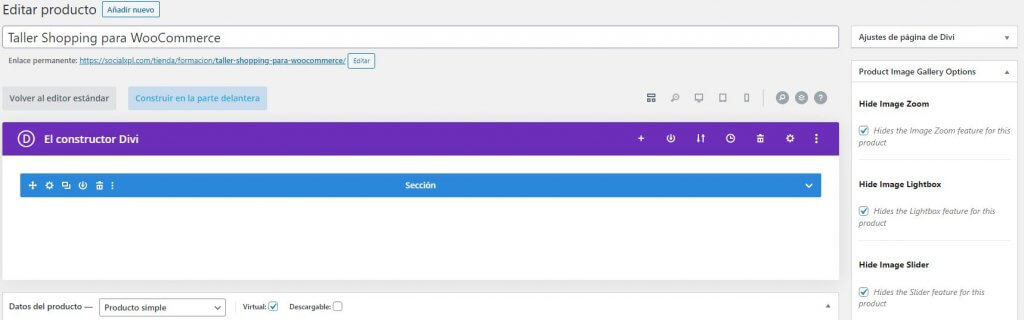
Después de instalar el plugin, vete a la edición del producto que quieras hacer los cambios y verás en la parte derecha una nueva caja donde podrás marcar que característica desactivar y listo.

Desactivar hover y que no se abra la imagen al hacer clic sobre ella
Si realmente lo que quieres es que el puntero del ratón no haga hover ni permita abrir la imagen de ninguna forma al hacer click, sigue este paso.
Lo que tienes que hacer es entrar en tu editor css en WordPress, mismo el que se encuentra en Apariencia > Personalizar > CSS adicional y añadir el siguiente código:
.woocommerce div.product .images, .woocommerce-page div.product .images {
pointer-events: none !important;
}
Verás algo así, le das a publicar y listo.

¿Todavía te parece demasiado complicado?
Recuerda que puedes contactar con nosotros para que te demos soporte web.
Bueno, y hasta aquí hemos llegado. Como ves hay varias formas de desactivar el zoom y el resto de opciones en las imágenes de producto de tu WooCommerce. Puedes optar por la que te parezca más cómoda o la que mejor se adapte a lo que buscas para tu tienda online.
Espero que el artículo os haya servido de ayuda. No olvides que dejarnos un comentario si tienes alguna duda o quieres contarnos tu experiencia y si te ha funcionado o no.






3 respuestas
No funciona ya lo probe, otro codigo ????????para probar
Hola Alexander. Lamentablemente no dispongo de otro código. Puede que tras las actualizaciones de wordpress requiera alguna modificación, pero ya no nos dedicamos a este tipo de servicios.
No funciona este codigo
.woocommerce div.product .images, .woocommerce-page div.product .images {
pointer-events: none !important;
}