Contenido del post
Corregir el error de AMP en Search Console «JavaScript ‘amp-social-share'»
Recientemente han empezado a enviar avisos desde Search Console a muchos webmasters avisando de un error en sus páginas AMP.
Si tienes tu página web creada con WordPress y utilizas el plugin AMP para WordPress seguramente tengas este error en tu propiedad en Search Console.
Pues bien, vamos a explicar como solucionar ese error en menos de 5 minutos. ¡Eso es fantástico! ¿Verdad? Pues vamos a ello
- Lo primero es comprobar si efectivamente este error existe en nuestra web: para ello copiaremos una de las páginas de ejemplo que nos da Search Console y la analizaremos a través del validador de amp https://validator.ampproject.org. Si efectivamente nos sale ese error, entonces lo solucionamos como se explica a continuación.
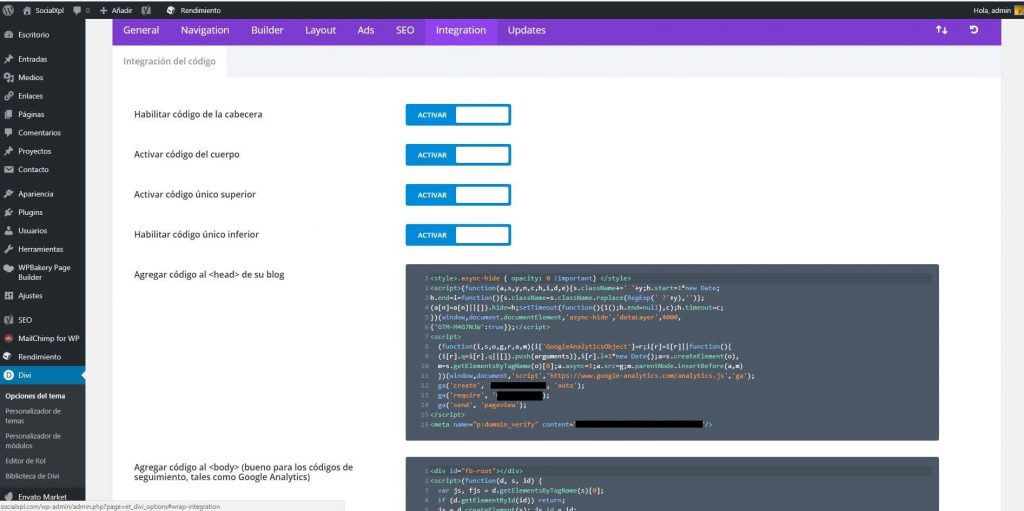
- Buscar la opción en nuestro tema para añadir código personalizado dentro de las etiquetas “<head>”: Si utilizas DIVI como yo lo podrás ver en el apartado de “opciones del tema”. Si utilizas otra plantilla posiblemente tengas alguna opción también para esto. Si no es así tendríamos que buscar los archivos de la web e introducirlo manualmente.

- Copiaremos este código en el head:
<script async custom-element="amp-social-share" src="https://cdn.ampproject.org/v0/amp-social-share-0.1.js"></script> - Borramos la caché de la web y del navegador: Y una vez hecho volvemos a probar la página anterior y comprobar que ya no nos da ese error
¿Has visto qué fácil?
Mejorar la calidad de nuestra web, especialmente la versión para móviles, es algo que nos reportará beneficios tanto de experiencia de usuario y mejora de las conversiones como de posicionamiento en Google. Mantener nuestra página siempre actualizada para cumplir con las especificaciones del buscador es sin duda una buena idea.
Como has podido ver, solucionar el error que nos dice en Search Console “Debe incluir la extensión en JavaScript ‘amp-social-share’ para la etiqueta ‘amp-social-share’” es muy fácil si utilizas WordPress. Ten en cuenta que con cualquier otro CMS, o incluso si tu web está programada a mano, el proceso es el mismo: añadir el script que os he puesto dentro de las etiquetas <head>