Como muchos, cada cierto tiempo necesitarás poner al día el stock de tu tienda online. Por eso he pensado que este post para exportar el stock de las combinaciones de productos en nuestra tienda online Prestashop te parecerá interesante. Es sencillo, rápido, efectivo y ¡GRATIS! No te hace falta comprar ningún módulo.
Contenido del post
Exportar stock de combinaciones en Prestashop mediante SQL
Si has intentado exportar anteriormente el stock de los productos de tu tienda online posiblemente te hayas encontrado con un problema muy común: La exportación no nos indica las combinaciones de productos ni las cantidades de éstas.
Si cuando haces la exportación de tu catálogo te gustaría tener diferenciado el stock para cada combinación de producto (por ejemplo, para tallas o colores) este método te permitirá hacerlo sin tener que gastar el dinero en ningún módulo. Basta con una simple consulta sql para poder exportar las combinaciones y las cantidades de tu Prestashop en un csv.
Añadir una consulta SQL para exportar combinaciones en Prestashop
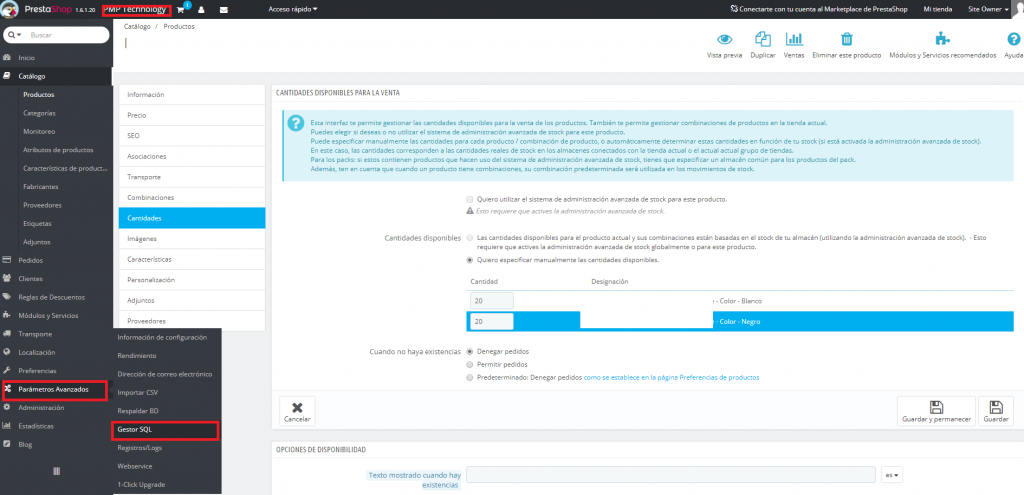
Lo primero que tenemos que hacer para exportar un csv de las combinaciones es ir al apartado de “Gestor SQL” en el backoffice de nuestra tienda online Prestashop.

Una vez dentro busca el botón para añadir una consulta SQL. Al hacerlo te llevará a una nueva pantalla donde debes introducir el nombre de la consulta y el texto que te dejo a continuación:
SELECT
p.id_product,
pa.reference,
pa.upc,
pa.price,
pai.id_image,
pl.name,
GROUP_CONCAT(DISTINCT(pal.name) SEPARATOR ", ") as combination,
pq.quantity
FROM ps_product p
LEFT JOIN ps_product_attribute pa ON (p.id_product = pa.id_product)
LEFT JOIN ps_stock_available pq ON (p.id_product = pq.id_product AND pa.id_product_attribute = pq.id_product_attribute)
LEFT JOIN ps_product_lang pl ON (p.id_product = pl.id_product)
LEFT JOIN ps_product_attribute_combination pac ON (pa.id_product_attribute = pac.id_product_attribute)
LEFT JOIN ps_attribute_lang pal ON (pac.id_attribute = pal.id_attribute)
LEFT JOIN ps_product_attribute_image pai on(pa.id_product_attribute = pai.id_product_attribute)
WHERE pl.id_lang = 3
AND pal.id_lang = 3
GROUP BY pac.id_product_attributeFíjate que el “id.lang” es el 3. Esto es porque es el ID del idioma español predeterminado. En caso de querer hacerlo para otros idiomas o que tengas el español con un ID diferente, sólo tienes que modificar este dato. La fuente original de la consulta la puedes ver en esta web (inglés).
Actualización
Como ya sabrás, Prestashop está actualizándose constantemente. Eso provoca que dependiendo de la versión que utilices puede que no te sirva la consulta SQL que se indica arriba.
Para la versión 1.7.6 la consulta que debes utilizar es la que te indico a continuación
SELECT
m.name AS 'Manufacturer',
p.id_product 'Product ID',
pl.name 'Product Name',
IFNULL(pa.reference, p.reference) 'Reference',
IFNULL(pa.upc, p.upc) 'Position',
IFNULL(pa.ean13, p.ean13) 'EAN13',
IFNULL(s.quantity, p.quantity) 'Quantity'
FROM ps_product p
LEFT JOIN ps_product_lang pl ON (p.id_product = pl.id_product and pl.id_lang=1)
LEFT JOIN ps_manufacturer m ON (p.id_manufacturer = m.id_manufacturer)
LEFT JOIN ps_category_product cp ON (p.id_product = cp.id_product)
LEFT JOIN ps_category c ON (cp.id_category = c.id_category)
LEFT JOIN ps_category_lang cl ON (cp.id_category = cl.id_category and cl.id_lang=1)
LEFT JOIN ps_product_attribute pa ON (p.id_product = pa.id_product)
LEFT JOIN ps_stock_available s ON (p.id_product = s.id_product and pa.id_product_attribute=s.id_product_attribute)
LEFT JOIN ps_product_tag pt ON (p.id_product = pt.id_product)
LEFT JOIN ps_product_attribute_combination pac ON (pac.id_product_attribute = pa.id_product_attribute)
LEFT JOIN ps_attribute_lang al ON (al.id_attribute = pac.id_attribute and al.id_lang=1)
GROUP BY p.id_product,pac.id_product_attribute
order by p.id_product¿Quieres saber cómo enviar avisos de carritos abandonados y recuperar pedidos sin módulos?

Exportar csv combinaciones Prestashop
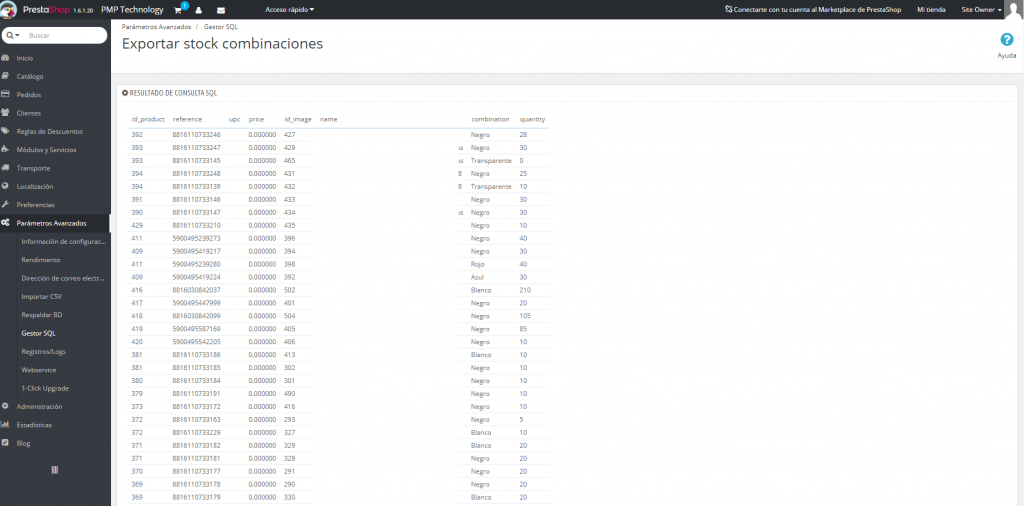
Cuando hayas copiado el texto, simplemente dale a “Guardar”. Cuando vuelvas al apartado del gestor SQL verás que ya aparece la nueva consulta que acabas de crear. Ahora puedes hacer clic sobre el título para ver el resultado de la consulta en el mismo backoffice o hacer clic en el botón que dice “Exportar” y descargar el csv con los datos de cantidades para las combinaciones de productos.

Si quieres ampliar más la información sobre esta consulta puedes visitar el foro de prestashop en este enlace
No te olvides
Puedes dejar un comentario para exponer tu opinión o para cualquier duda que tengas. Me gusta saber que hay gente al otro lado.
Si te ha parecido interesante te animo a que lo compartas. Seguro que conoces a alguien a quien le puede interesar 😉
¡Un saludo a tod@s!






54 respuestas
Muchas gracias por la información. Lo pondremos en práctica en nuestra tienda online.
Un saludo
Genial! Me alegro que os haya sido útil.
Muchas gracias a ti por tu comentario 🙂
Hola Marcos
Me ha sido de gran ayuda tus consejos
Quería saber si aparte del código {order_link} se le puede añadir algún otro
como imágenes del producto,el precio del envio,etc
Gracias
Hola Ramón.
Gracias por la pregunta. Eso mismo había pensado yo cuando me puse con esto.
Sí se podría; pero es un proceso bastante más complicado. Básicamente sería obtener los parámetros del pedido en cuestión como el precio del envío o los IDs de los productos para poder obtener después las imágenes; pero para hacer eso hace falta un nivel de programación mucho más elevado.
Saludos
Muchisimas gracias por compartir. Habría también la posibilidad de exportar productos con sus categorías padre, hijos, etc… Prestashop por defecto permite subir 1 categoría sólo, la categoría por defecto, pero no permite más categorías.
Hola Raúl. Gracias a ti por tu comentario.
En cuanto a lo que preguntas si hay opción para exportar la información de las categorías, sí. Se puede hacer añadiendo los campos de la base de datos que queramos a la consulta sql. No entiendo muy bien a qué te refieres cuando dices que Prestashop sólo te permite subir 1 categoría.
Es un aportazo, me has ayudado mucho la verdad.
La pregunta que tengo ahora es la siguiente.
Las combinaciones se borran despues de cierto tiempo, no sabemos todavía el motivo del borrado de todas las combinaciones y despues para poner de nuevo todas las combinaciones con sus precios es bastante tedioso y se pierde mucho tiempo.
Con esto que exportamos podemos importarlo tal cual y estaría todo correcto? ¿Cual sería la forma de la importación utilizando el archivo que te deja exportar?
Un saludo y gracias
Gracias por tu comentario Brian.
Lo que comentas de que se borran las combinaciones es muy extraño ¿Utilizas algún módulo de limpieza de base de datos o algo similar? Podría venir de ahí el problema.
En cuanto al archivo que se exporta se puede utilizar para la importación. Simplemente tienes que subirlo mediante la opción de «Importar CSV» y seleccionado la opción de «combinaciones».
El resto es una importación normal de CSV
Me encanta! MUCHAS GRACIAS!
Mi pequeña aportación para simplificarlo un poco y no tener que andar abriendo FTPs
Puedes editar las plantillas de los emails y los asuntos (Prestashop 1.7)
1) Internacional -> Traducciones
2) Tipo de Tracucción -> Email
3) Tipo de contenido –> Asunto o Cuerpo
La plantilla que queremos modificar sale en la segunda página probablemente ( Process the payment of your order )
Saludoos!
Gracias por tu comentario y por tu aporte Ger. Me alegro que te haya gustado 🙂
Muchas gracias Marcos por el aporte, la verdad que me va a resulta muy útil.
Lo único que todavía no se como poner el botón, meto el código exactamente como lo tienes puesto y me da error HTML, salen caracteres raros.
¿Alguna ayuda?
Saludos
Gracias por el aporte pero no me funciona en la versión de prestashop 1.7.5.1, no sé si es porque no existen ya algunos campos o básicamente porque están renombrados de otra manera. Tiene alguna idea?
Hola Adrián.
Gracias a ti por el comentario.
Es posible que en esa versión se haya modificado algo que pueda afectar a la consulta sql; pero sin saber que clase de error te da es muy complicado.
Que tal a mi me marca un error Error indefinido «checkedForm» he estado naufragando un poco pero no encuentro soluciones al respecto algun consejo?
Necesito exportar mis productos y combinaciones
Gracias
Hola Julieta. Es un error bastante habitual en Prestashop 1.7
Sería necesario inspeccionar tu tienda online para dar con el error exacto y solucionarlo
Hola, uso prestashop 1.7.4 y no puedo guardar consultas sql ya que me da el mismo error, sera alguna validaciòn? estoy usando una query que me funciona aplicandola directamente en la bbdd y me funciona en 1.6
Es un error muy común en esa versión de Prestashop. Le pasa a mucha gente. Lo más recomendable en ese caso es intentar mantener la tienda actualizada. Si no, desde phpmyadmin puedes insertar esa misma consulta y exportar un excel con los resultados
Buenas tardes Marcos, muy util tu consejo, lo pondre en practica.
Te comento un problema que tengo por si me puedes ayudar, mi tienda en el carro de compra solo me muestra los artículos que se agregan desde un mismo navegador, es decir agregó artículos desde el movil y solo me muestra esos en la esta versión móvil, y lo mismo pasa en pc, me ha dicho e autor del tema (transformer) que es cuestión de prestashop, por lo cual, es un error bastante grande. ya que habitualmente iniciamos sesión desde varios dispositivos. Sabrías como se puede arreglar esto?
Gracias
Buenas tardes Marcos, muy util tu consejo, lo pondre en practica.
Te comento un problema que tengo por si me puedes ayudar, mi tienda en el carro de compra solo me muestra los artículos que se agregan desde un mismo navegador, es decir agregó artículos desde el movil y solo me muestra esos en la esta versión móvil, y lo mismo pasa en pc, me ha dicho e autor del tema (transformer) que es cuestión de prestashop, por lo cual, es un error bastante grande. ya que habitualmente iniciamos sesión desde varios dispositivos. Sabrías como se puede arreglar esto?
Gracias
Hola Marcos,
Me ha funcionado correctamente, pero tengo un problema. No me saca el concatenado de las variables siempre igual por lo que cuando quiero cruzarlo con mi ERP hay variables que no me encuentra.
A veces pone primero la talla y a veces pone primero el color. Tanto por pantalla como exportando la csv. Te pego un ejemplo debajo. UNa combinación del artículo la saca de una forma y la otra combinación de otra forma.
359 04410165I 0.000000 2415 Pendiente largo azul REF.: 002750, U 0
359 04410165I 0.000000 2416 Pendiente largo U, beige REF.: 003650 0
Es posible que se deba al orden en las que tienes añadidas las características. No se me ocurre otra causa sin verlo en detalle.
Hola Marcos,
¿Hay alguna forma de que no me una las variables en el csv y me las saque separadas por punto y coma? De esta forma aunque sea podría a mano poner cada una en la columna que corresponda.
Ya lo he resuelto. Pude separarlos en excel.
Muchas gracias por tu ayuda!
¡No hay de que! Si te ha gustado puedes compartirlo y ayudarme a difundirlo 😉
Hola, me ha interesado mucho tu publicacion y la la estoy poniendo en marcha, solo que mi inexperiencia en codificacion no me deja terminar, puedes decirme exactamente en que linea deo insertar el codigo que ofreces como boton *Aprovechar el descuento* en la carpeta backoffice_order.html, que la tengo asi:
Mensaje desde {shop_name}
@media only screen and (max-width: 300px){
body {
width:218px !important;
margin:auto !important;
}
.table {width:195px !important;margin:auto !important;}
.logo, .titleblock, .linkbelow, .box, .footer, .space_footer{width:auto !important;display: block !important;}
span.title{font-size:20px !important;line-height: 23px !important}
span.subtitle{font-size: 14px !important;line-height: 18px !important;padding-top:10px !important;display:block !important;}
td.box p{font-size: 12px !important;font-weight: bold !important;}
.table-recap table, .table-recap thead, .table-recap tbody, .table-recap th, .table-recap td, .table-recap tr {
display: block !important;
}
.table-recap{width: 200px!important;}
.table-recap tr td, .conf_body td{text-align:center !important;}
.address{display: block !important;margin-bottom: 10px !important;}
.space_address{display: none !important;}
}
@media only screen and (min-width: 301px) and (max-width: 500px) {
body {width:308px!important;margin:auto!important;}
.table {width:285px!important;margin:auto!important;}
.logo, .titleblock, .linkbelow, .box, .footer, .space_footer{width:auto!important;display: block!important;}
.table-recap table, .table-recap thead, .table-recap tbody, .table-recap th, .table-recap td, .table-recap tr {
display: block !important;
}
.table-recap{width: 295px !important;}
.table-recap tr td, .conf_body td{text-align:center !important;}
}
@media only screen and (min-width: 501px) and (max-width: 768px) {
body {width:478px!important;margin:auto!important;}
.table {width:450px!important;margin:auto!important;}
.logo, .titleblock, .linkbelow, .box, .footer, .space_footer{width:auto!important;display: block!important;}
}
@media only screen and (max-device-width: 480px) {
body {width:308px!important;margin:auto!important;}
.table {width:285px;margin:auto!important;}
.logo, .titleblock, .linkbelow, .box, .footer, .space_footer{width:auto!important;display: block!important;}
.table-recap{width: 295px!important;}
.table-recap tr td, .conf_body td{text-align:center!important;}
.address{display: block !important;margin-bottom: 10px !important;}
.space_address{display: none !important;}
}
<'a title="{shop_name}" href="{shop_url}" rel="nofollow ugc">
Hola {firstname} {lastname},
Se ha generado un nuevo pedido a su nombre.
Por favor, diríjase a{order_link} para completar el pago.
<'a href="{shop_url}" rel="nofollow ugc">{shop_name} creado por <'a href="http://www.prestashop.com/" rel="nofollow ugc">PrestaShop™
Hola Sandra. si te fijas, todo lo que hay al principio es css. El cuerpo del email empieza justo al final. El código del botón lo puedes colocar en la posición que quieras realmente; pero te copio el código aquí para que tengas referencia.
Ten en cuenta que en el ejemplo que muestro he cambiado por completo el texto, ya que el que viene por defecto como podrás observar es demasiado…simple
Hola {firstname} {lastname},
Se ha generado un nuevo pedido a su nombre.
Por favor, diríjase a {order_link} para completar el pago.
(Este fragmento de texto deberías modificarlo también)
(Y aquí puedes introducir el botón)
/<'div style=»text-align: center; line-height: 29px; width:90%; margin:auto; padding: 5px; background: blue;border-radius: 4px; font-size:26px»><'a style="»text-decoration:" color: href="»{order_link}»" rel="nofollow ugc">Aprovechar el descuento<'/a><'/div>»
{shop_name} creado por PrestaShop™
Saludos!
Hola Sandra. si te fijas, todo lo que hay al principio es css. El cuerpo del email empieza justo al final. El código del botón lo puedes colocar en la posición que quieras realmente; pero te copio el código aquí para que tengas referencia.
Ten en cuenta que en el ejemplo que muestro he cambiado por completo el texto, ya que el que viene por defecto como podrás observar es demasiado…simple
Hola {firstname} {lastname},
Se ha generado un nuevo pedido a su nombre.
Por favor, diríjase a {order_link} para completar el pago.
(Este fragmento de texto deberías modificarlo también)
(Y aquí puedes introducir el botón)
{shop_name} creado por PrestaShop™
Saludos!
Buenos días Marcos. Menuda aportación nos has hecho. Un millón de gracias. Yo la he utilizado y va bien, excepto en algunos casos que algunas combinaciones no me aparecen, la verdad es que no sé a qué se debe porque el producto en cuestión es un producto normal que tiene un producto principal con 2 combinaciones. Sencillamente no aparece. Me pasa con más productos, pero aún así, el aporte me ha ahorrado mucho tiempo. Muchísimas gracias!
Muchas gracias David! Me alegro mucho que te haya ahorrado tiempo. Cuando se trabaja con tiendas online este tipo de cosas son fundamentales 😀
Hola Marcos, funciona muy bien el código pero tengo un par de problemas:
– no me aparece el código ean de cada combinación pa.ean13
– hay muchas combinaciones que no aparecen, o más bien, no aparecen muchos id (productos) que sí tienen combinaciones.
¿Sabes a qué podría deberse?
Hola Montse.
Gracias por el comentario. Me alegra que te haya servido
Esos errores se pueden deber a multitud de razones ya que dependerá de la configuración de tu prestashop (configuración de productos, módulos instalados, tema, servidor, etc)
Muchas gracias por la aportación, funciona perfectamente, pero como sería si en vez del upc queremos que aparezca el codigo EAN? muchas gracias
Hola Iván.
En ese caso deberías sustituir donde dice «pa.upc» por «pa.ean13»
Saludos!
Marcos, un gusto. Quería consultarte sobre dos puntos:
1) Importación para actualizar productos: Sucede que cuando quiero actualizar algún dato de un producto, por ejemplo el precio, en csv desde el cual lo importo al nuevo valor. En este archivo, no pongo el nombre del producto, si el Id (luego de validarlo en el formulario de productos en el backoffice de prestashop), junto con el valor del campo que quiero actualizar. Cuando hago esto, me crea un nuevo registro duplicando el id y los datos que envío a actualizar. En el formulario de importación de productos, tengo configurada la opción Use product reference as key en yes. No se si hay alguna otra opción en el backoffice para configurar y/o parametrizar para que cuando actualizo un producto, lo haga. O debo hacerlo desde la base de datos?
2) Importación de Combinaciones: Cuando importo una combinación, el color de la combinación se esta importando correctamente, pero la cantidad de la ítems de la combinación no se actualiza. En mi csv estoy usando 3 campos: id, atributos y valor del atributo con el siguiente formato: atributos ( Color:Color:1,Quantity:quantity:2) y el campo valor ( azul:1,1000:2)
Hola Dolores. Intento responderte las dudas que me planteas
1) Ese error es bastante raro, tiene pinta de que hay algún problema en la web que hace que no funcione bien la importación desde el backoffice. Es posible que algún módulo o tema no esté actualizado, o genere algún error con tu versión de Prestashop. Sin verlo dentro de la web es difícil saberlo. Mediante phpMyAdmin puedes ejecutar también la consulta y ahí no deberías de tener ese problema (haz siempre una copia de seguridad por si acaso).
2) Tienes un error en el formato que subes la cantidad. El campo del atributo no se redacta así. Tendría que ser «Atributo (Nombre:Valor:Posicion)» y el valor de ese campo algo así «Color:Rojo:0,Talla:XL:1». Cada combinación va en una línea y la cantidad de unidades de cada combinación va un una columna a parte «Cantidad» y el valor sería el número correspondiente.
Hola, Muchas gracias por la información. Es de muchísima utilidad para mi.
En el campo «PRICE» me trae la información de la diferencia de precio, pero yo necesitaría incluir el precio de venta del articulo, no necesitaría saber la variación en los precios, sino solo el precio de venta.
Si pudieran ayudarme se los agradeceré eternamente.
Muchas Gracias
Hola Facundo. Este tipo de cosas requieren una revisión personalizada de cada caso. Si estás interesado puedes contactar con nosotros para contratar una hora de mantenimiento web y revisamos tu caso.
¡Un saludo!
Hola, gracias por el aporte.
En la columna «combitation» me aparece así : Negro, S/M, ¿qué debo cambiar para que aparezca primero la talla y después el color?, así : «S/M,Negro».
Gracias y saludos.
Hola Manuel. No sabría decirte qué cambios hacer en la consulta SQL para que obtengas ese resultado. Posiblemente depende del orden de los IDs que tengas en los atributos. Sería necesario revisar tu caso en concreto.
Muy útil esta consulta SQL. Gracias por el aporte Marcos
Gracias. Me alegra que te sea útil 🙂
Hola que tal, gracias por el aporte.
¿Cómo puedo insertar también los valores de las combi? Attribute (Name:Type:Position) y Value (Value:Position).
En mi caso tallas y colores. Muchas gracias.
Un saludo.
Buenas Conoces como exportar las IMÁGENES de los artículos?
He logrado exportar las URL de las imágenes pero no logro aún extraer la imagen en si, o de qué forma tendría que copiar las carpetas de imágenes para los productos
entiendo que están en la carpeta img/
y junto a ellas las de categorías, tampoco logro exportarlas.
Gracias,
Hola! estoy utilizando la consulta para la versión 1.7.6, sin embargo, me aparece todo menos la combinación, que es lo que más me interesa. ¿Me podrías decir cómo incluirla? ¿Hay alguna manera que para un producto, todas sus combinaciones salgan en la misma fila?
Hola María. Con cada actualización esto puede cambiar, y dependiendo del resultado que quieras obtener en el excel habría que modificar la consulta sql, pero para eso habría que ver el caso en concreto. Lo siento, no te puedo dar una solución sin investigar más en tu tienda online.
Hola buenas, se podria añadir una fecha a la consulta para filtrar la descarga?
gracias
Hola Lidis. Lo siento, pero no conozco la forma de hacerlo como tú dices. De todas formas, si ordenas por ID de artículo sería una forma muy similar a ordenarlos por fecha.
Un saludo
Hola al parecer con las nuevas actualizaciones de Prestashop no funciona la consulta.
Quizás podrías actualizarla a la versión 1.7.8.7 que es la última y que por una vulnerabilidad grave de seguridad están instalando «todo el mundo» para proteger sus tiendas de Prestashop.
Saludos.
Hola Sebastián. Gracias por el aviso. Este «truco» solo funciona con versiones anteriores de Prestashop.